ブログを立ち上げました。
画像を使いたいんですが、どうすればいいんでしょうか?
初心者に使いやすい簡単で使いやすいものはありますか?
ワードプレスでブログを始めはしたけど画像やその他の加工など様々なツールで装飾していく必要があります。
画像を用意したり、画像を加工したり、画像を保存したり、画像を圧縮したりしますよね。
この記事では初心者がブログで投稿するときに必要なツールについて解説しています。
記事投稿するまでの一通りのツールと使い方がわかるようになります。
参考にしていただければうれしいです。
- ブログを立ち上げたばかりの人が記事を作るために最低限必要な定番画像ツール
- 画像ツールの機能や登録について
- 画像ツールの詳細
簡単に画像を作るためのおすすめ4選


もし同じ記事があるとしたら絵やイラストなどの入った記事と全く文字だけの記事ではどちらが一般的に読みたいと思いますか?
よほどの読書好き以外は文字だけよりイラストが入った方が読みやすいと感じますよね。
文字だけの記事よりもイラストや画像で図解やデータなどを効果的に入れることで見やすくて飽きられません。
効果的に入れて質のいい記事になるように心がけることが大切です。
初心者であろうがなかろうがSEOには関係ありません。
質のいい記事づくりを目指すのはみんな同じですね。
その中でも定番の無料フリー素材サイト4選
画像は勝手に他のサイトから使うと著作権法に触れたりもしてしまいますので、サイトから転載するのはNGです。
フリー素材を扱っている画像サイトがありますので、「画像は自分で用意する」か「フリー素材サイトからダウンロードする」になります。
なぜ定番がいいのかというとわからないところから画像を取ってきて著作権で訴えられたりしないためです。
画像が被りたくなければ自分で用意するのが一番よい方法です。
1.CANVA


2.いらすとや


このアイコンも「いらすと屋」です
3.O-DAN


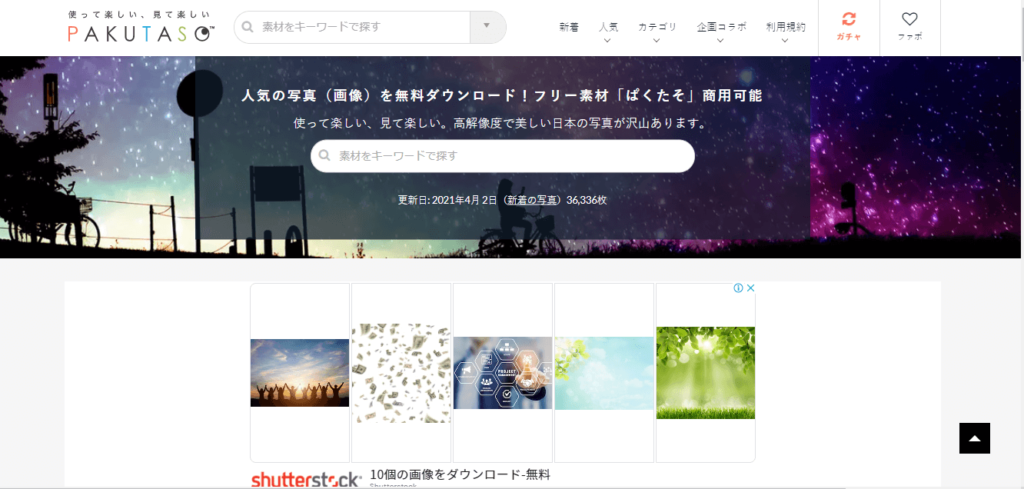
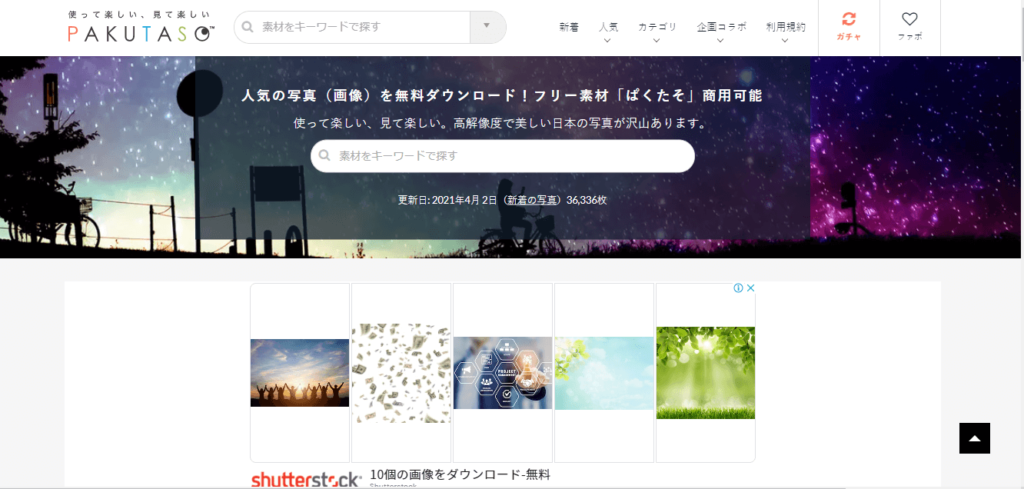
4.ぱくたそ


があります。
これらのサイトからフリー素材をダウンロードします。
だいたい最初はは無料のものでも大丈夫かと思いますが、ものによっては料金がかかるのでお金を払って使用するものもあります。(著作権や使用に関しては各サイトの規約をしっかり確認してから使いましょう)
使っていれば自分が好きなものを使うと思いますので、自分で使ってみて決めてください。
筆者はCANVAだけは登録しています。それ以外はそのまま使えます。
画像を加工したり保管したりできるツール
画像を選ぶことが出来たら写真やイラストを加工したりしてアイキャッチ画像や図解などイラストで説明できるようにするツールを紹介します。
文字だけでなく矢印や囲い込みで説明されると見やすいですよね。
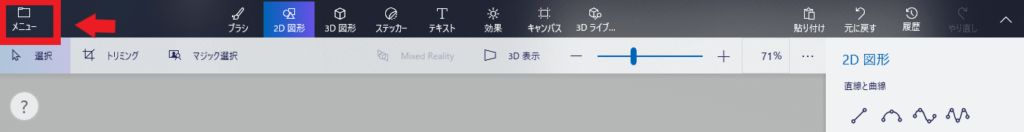
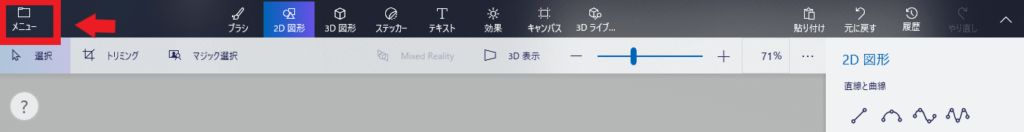
画像の赤枠や切り抜きに使うツール【ペイント3D】と【切り取り&スケッチ】
手順を説明したり、データを貼り付けたりするときに赤枠で囲ったり切り抜きを使います。
赤枠で囲うのはWindowsのよく使うアプリの中にペイント3Dというのがあります。
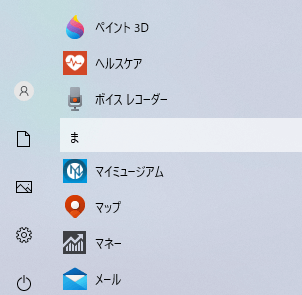
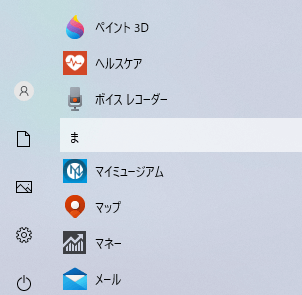
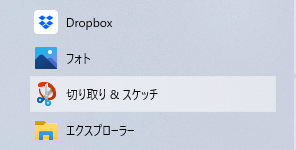
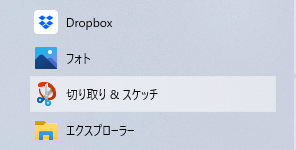
画面左下のWindowsマークをクリックします。


【ペイント3D】を使えば赤枠や矢印を使えます。


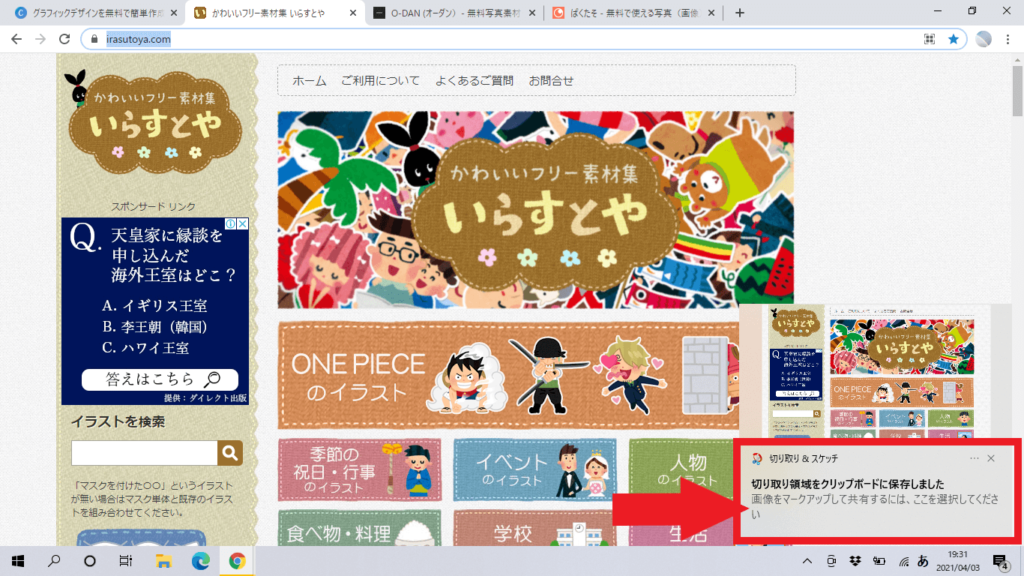
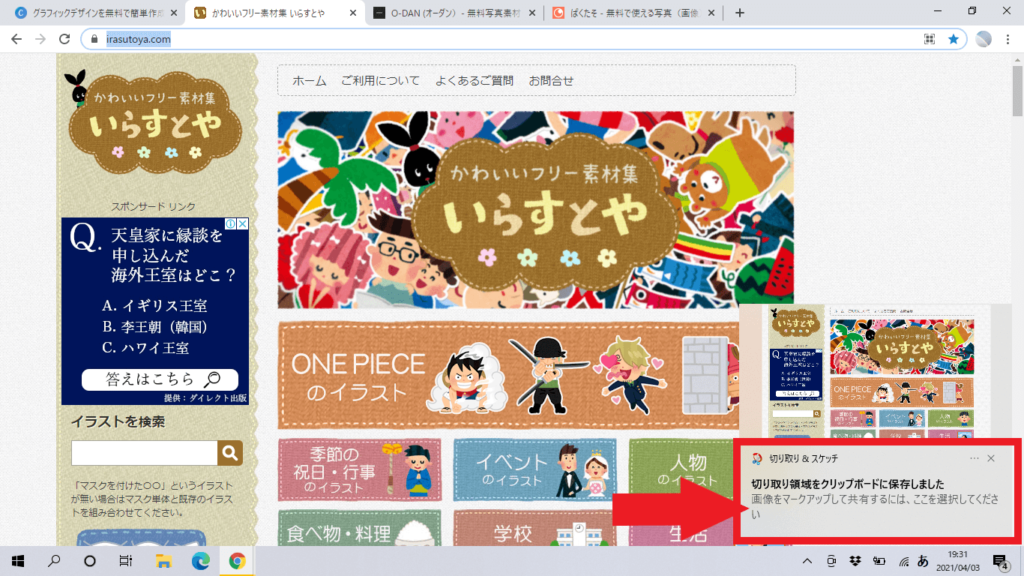
そして画面の切り抜きには切り取り&スケッチというのがあります。


切り取り&スケッチはキーボードのスクリーンショット全画面[PrtSc]か部分切り抜き[Windowsのマーク]+[SHIFT]+[S]でできます。
筆者は初心者なので最初は恥ずかしながらパソコンのスクリーンショットや切り抜きのやり方さえもわかりませんでした
画面を切り取ります。


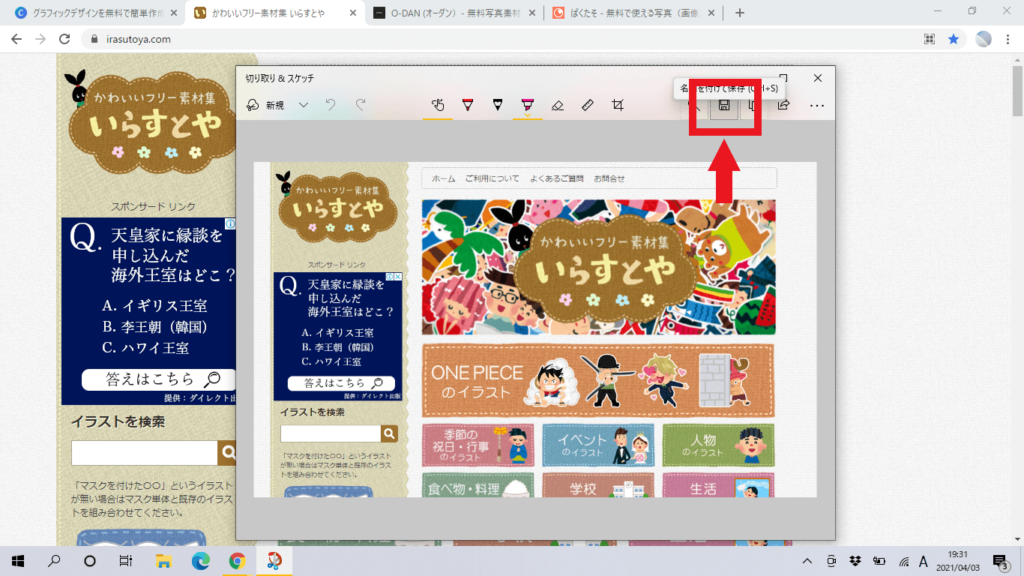
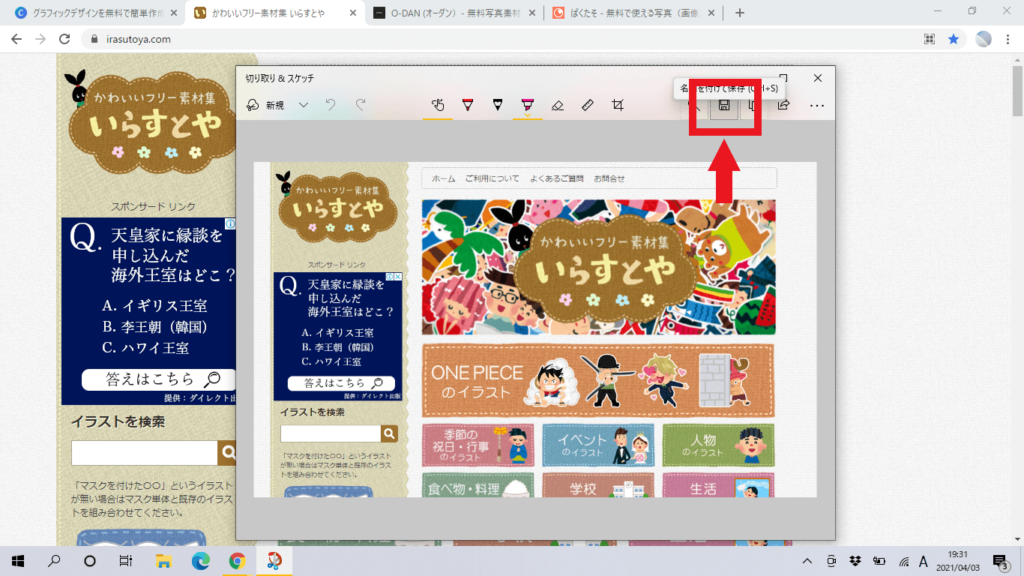
それを保存してペンなどで少し加工できます。
矢印の所にテロップが出るのでここを選択してくださいをクリックして「保存」します。


ダウンロードすると保存できます。
最初は慣れないのでいろいろやるのにいちいち時間がかかって一日があっという間に終わったりします。
でも使わないと慣れないのでやってみて慣れましょう。
アイキャッチ画像を作る時は【CANVA】を使います
画像の加工はフリー素材サイトでもご紹介しましたCANVAでできます。
他の画像も取り込んだりして加工できますのでとても便利で優秀です。
ここでダウンロードした画像や写真を加工してアイキャッチ画像を作ります。
有料プランにすることでさらに使える幅が広がります。
だいたいCANVAで全部いけます。
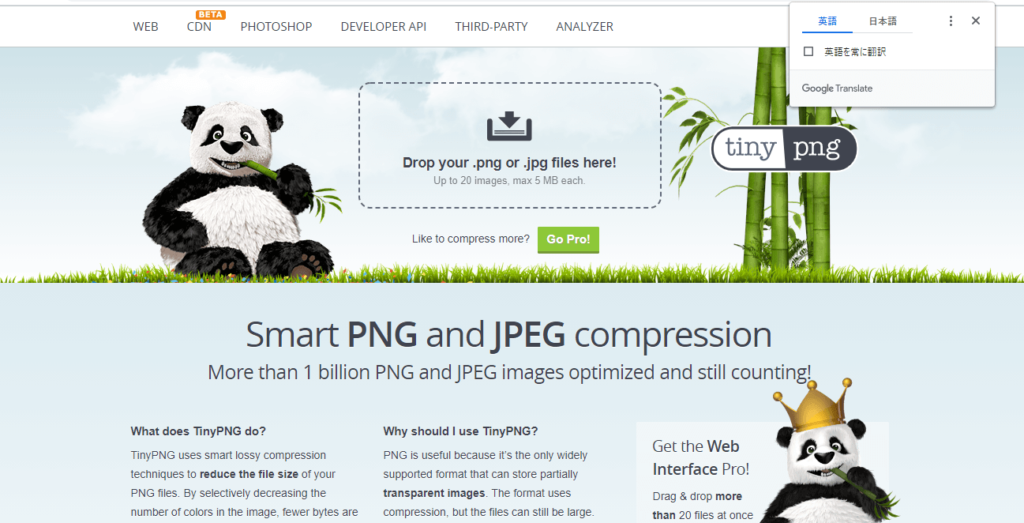
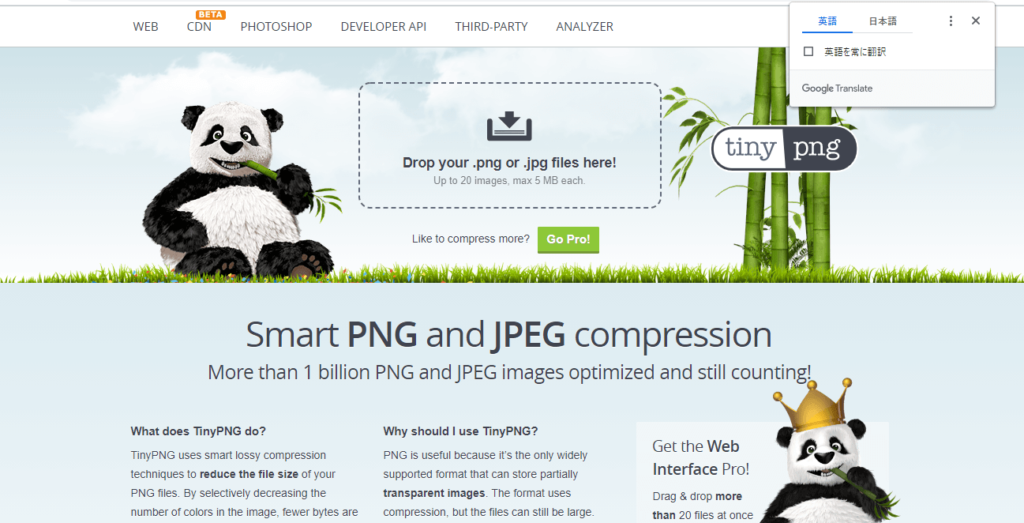
画像圧縮には便利な【TinyPNG】で圧縮です
画像を圧縮しないとページ速度が遅くなりSEO(Googleエンジン対策)にも読んでくれる読者にも離脱されたり迷惑が掛かります。
画像を圧縮するツールはプラグインでもできるのですが、プラグインを入れすぎてもよくないので【TinyPNG】をブックマークしておきましょう。


画像を圧縮するのには理由があって画像の容量でサイトが重くなり表示が遅くなるからです。
また、表示が遅い記事は読者にもSEO 敵にも評価はよくありません。
そのためには画像を圧縮してアップロードする必要があるというわけです。
- 表示が遅くて読者に離脱される原因になる
- 取り込む容量が多くなりサーバーに負担がかかる。
画像の圧縮には【EWWW Image Optimizer】というプラグインというのがあるのですが、ワードプレステーマ【SWELL】との相性がよろしくないようなのでSWELLl公式ではおすすめはされていません。
使ってはダメというわけではなく、もし不具合が出ても自己責任ですよということです。
なので、Tiny PNGというパンダの画像圧縮ツールを使います。
圧縮したい画像を真ん中の「FILES HERE」に持ってきます。
圧縮したものが下に出ますので保存を押します。
画像の保管には2GBまで無料の【Drop box】
画像保管はDropboxがおすすめです。


drop boxという保管ツールを使います。
登録はGoogleで登録して、名前とパスワードを入力します。
画像をダウンロードしたものや圧縮したものを保管するツールです。
インターネット上に2GBまで無料で保存できます。アクセスに優れ、共有が簡単、動作が軽いといったことから使用しています。
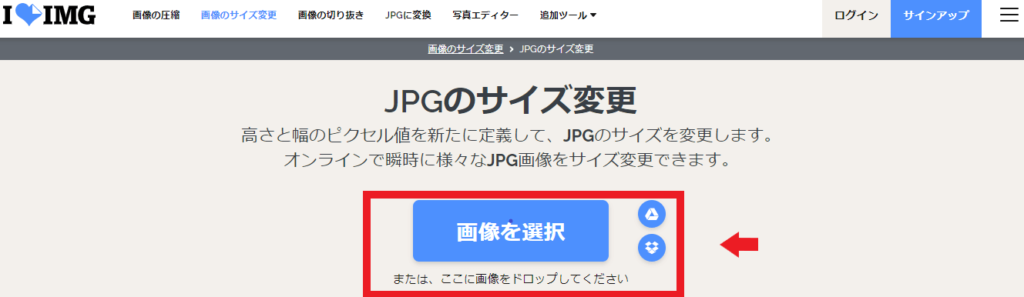
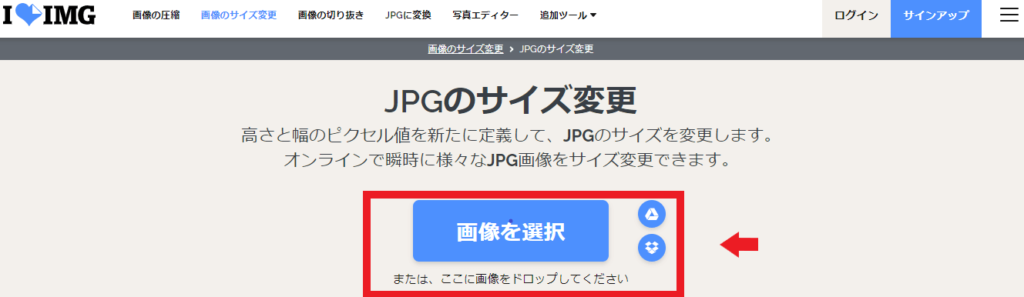
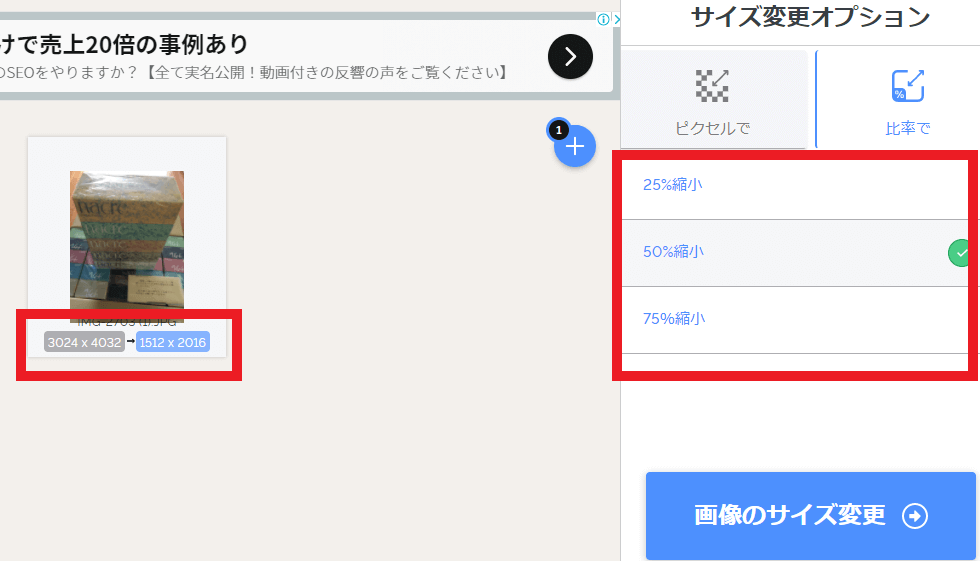
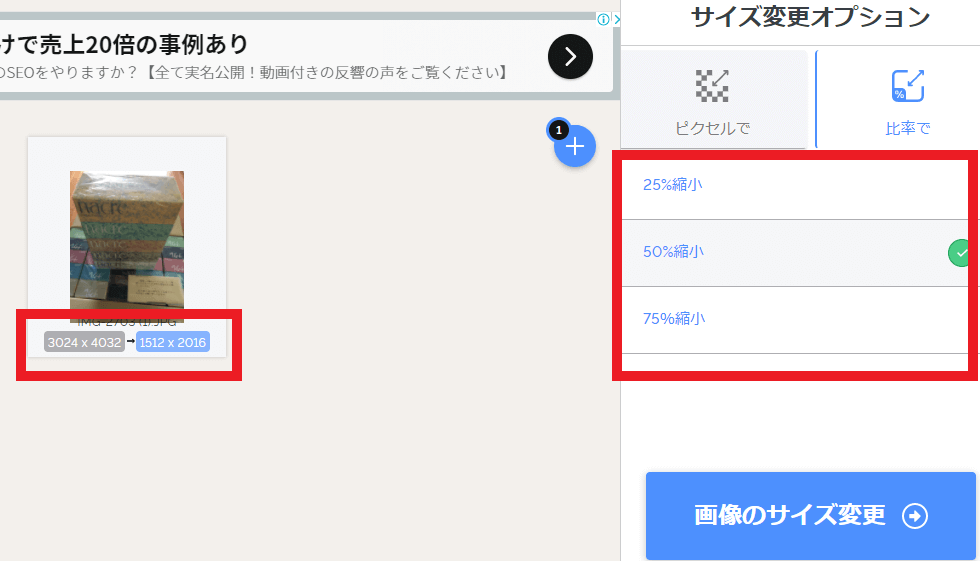
撮った画像をリサイズするツールは【I love IMG】
画像は取ったり加工したり圧縮したりだけではございません。
・スマホから送った画像は横3024*縦4032ととても大きい(1Mとか2M)のでリサイズして使う必要がある
画像の読み込みが遅いと離脱されやすくなる
・読者満足とSEO的どちらにももよろしくない
画像を使うときは使いたいサイズになおしてから使いましょう
目安ですが、
ヘッダー画像でさえ横1600~1920*縦360~800です。
アイキャッチ画像で横1600*縦840です。
コンテンツ(記事)に使う画像でも横730~1600*縦600~800です。


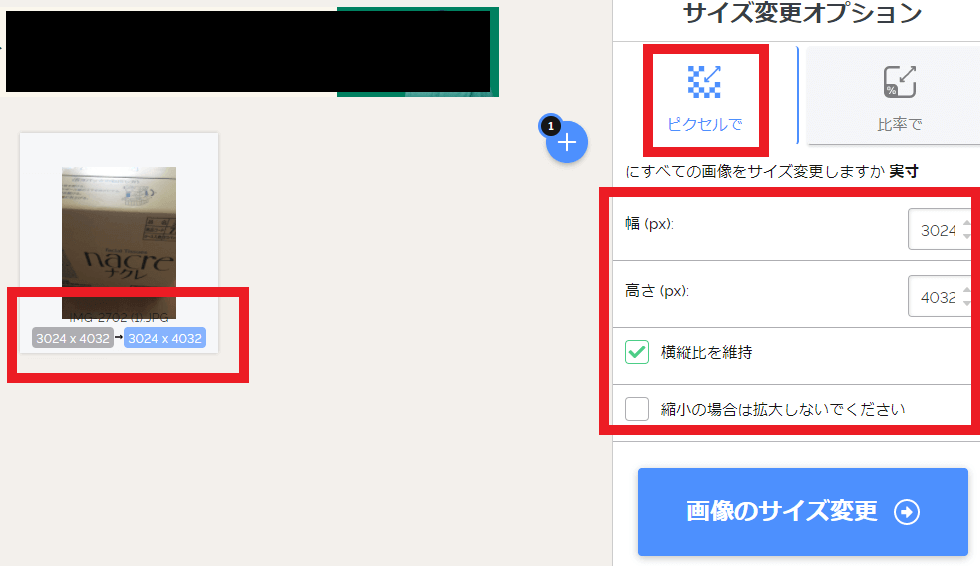
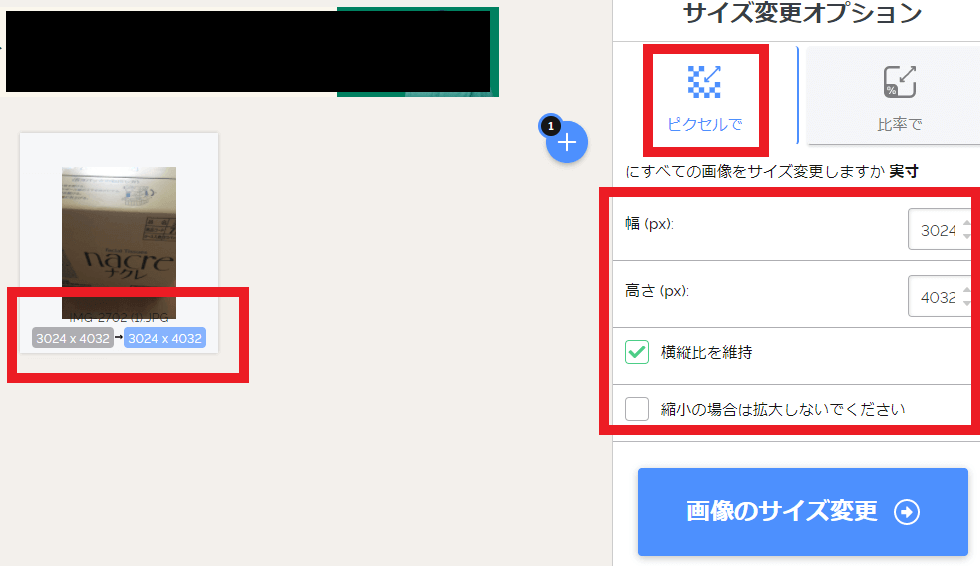
ピクセルでを選ぶと任意の縦横に変更できます。


比率でを選ぶと3つの縮小から選べます。


メニューを押して名前を付けて保存します。


これで完了です。
これで画像を入れた記事ができるようになりますね
最後に
今回の記事はブログ開始時に実際必要だったツールをまとめてみました。
- SEO的にも、読者的にも画像やイラストをうまく使って見やすい質のいい記事にする
- 画像が重いと読み込みが遅くなる
- 画像はリサイズ→加工→圧縮する
- 画像の加工 >>CANVA
- 画像の枠・囲い込み >>ペイント3D
(パソコンの左下のWindowsマークをクリックするとアプリが出てきます) - 画像の切り取り >>切り取り&スケッチ
(パソコンの左下のWindowsマークをクリックするとアプリが出てきます) - 画像の圧縮 >>Tiny PNG
- 画像の保管 >>Drop box
- 画像のリサイズ >>i love IMG
これで記事が作れるようになるはずです。
あとは使いながら慣れます。
以上です。
ご覧いただきありがとうございました。
ブログを始めたらプラグインの設定も必要です