ワードプレスでブログを立ち上げたら次はプラグインの導入設定です。
ブログ初心者の方で特にパソコン不慣れな方は聞き慣れない用語だらけで設定に時間がかかるでしょう。
はじめてで不慣れなことも多く調べながら試行錯誤でやるとあっという間に時間は過ぎてしまいます。
プラグイン設定はブログを始めるための重要な設定ですので頑張って覚えましょう。
プラグインはワードプレステーマとの相性があるのでたまに不具合が起きます。
なので必要なものだけできるだけにして少なくしてあります。
この記事では筆者が導入して不具合がなかったものをご紹介させていただきますので、参考にしていただければ
うれしいです。
・ブログを始めたときに入れるべきプラグイン9選とおすすめ3選
・各プラグインの導入手順。
- SEO・・・SEO SIMPLE PACK
- 問い合わせフォーム・・・WP Forms
- サイトマップ(google用)・・・Google XML Sitemaps
- サイトマップ(読者用)・・・PS Auto Sitemap(更新が昔なのでもっといいのがあるかも)
- セキュリティ・・・Word Fence Security
- 文字化け・・・WP Multibite patch
- バックアップ・・・Back WPup
- 記事投稿依頼・・・Web/PubSubHubBub
- リンクエラーお知らせ・・・Brocken Link Checker
- (10-1.10-2)アドセンス狩り(使わない人は無用)・・・Adsence Invited Click ProtectorとCode Snippets
- (11-1.11-2)商品商品検索リンク作成・・・PochippとPochipp-Assist
- メディアライブラリ「カテゴリ管理」・・・Organize Media Forder
※赤字はブログ運営上必須です。
SWELLユーザーにおすすめするプラグイン
ブログは10分~30分ぐらいで作れるのですが、プラグインで設定したりするのが初心者にはとても大変と感じる事と思います。
そこで、必要なプラグインをまとめてみました。
1から9番までは入れておくべきです。
10から12番は良かったら入れてみてください。
始めたばかりの時は
「サイトマップ?エンジン検索用?読者用?」
など、専門用語で全くわかりませんでした。
1.SEO SIMPLE PACK(公式サイト推奨)


機能:SEO対策プラグイン。All in One SEO PACK の進化系All in One SEO PACKでできなかった設定を一元管理
記事作成時にキーワードやディスクリプション(記事の説明・導入)などが書き込めてSEO効果を発揮させる
開発はSWELLの了さんなので信頼度が高くサポートやSWELLやArkheの相性はいい
設定:プラグインをインストール→有効化→ダッシュボードに戻りSEO PACKで設定する
クローラー(=検索エンジン)にサイト情報を伝えるタグ、このサイトは何のサイトかを通知する【重要】
- 基本設定
- サブタイトルとキャッチフレーズの設定
ダッシュボード→設定→一般
3.ワードプレスの一般設定
4.必ず変更を保存する(SEO SIMPLE PACK側にも設定される)
5.一般設定の基本設定
フロントページのディスクリプション、120文字以内でブログの紹介を記入
設定を保存する
投稿ページ設定
投稿ページはインデックスしてほしいので→(いいえ)を選択
固定ページも→(いいえ)を選択
カスタム投稿タイプLP→(いいえ)を選択
タクソノミーアーカイブの設定
特定のカテゴリーが設定されている記事の一覧画面のこと
一覧画面なので読み込む必要はありません。タグ・投稿フォーマットも同様(はいを選択)
投稿フォーマット→(いいえ→はいにする)
その他のアーカイブ
個人ブログは一人なので→(いいえ)
著者のアーカイブページをインデックスさせない→(はい)
日付のアーカイブ2→(はい)
カスタム投稿タイプ→(はい)
設定→保存
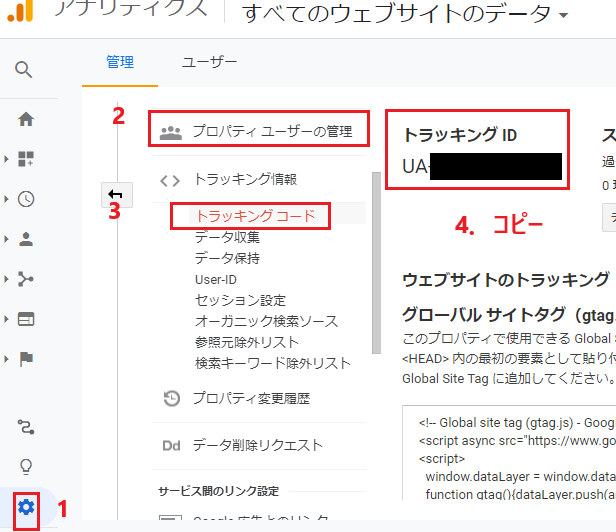
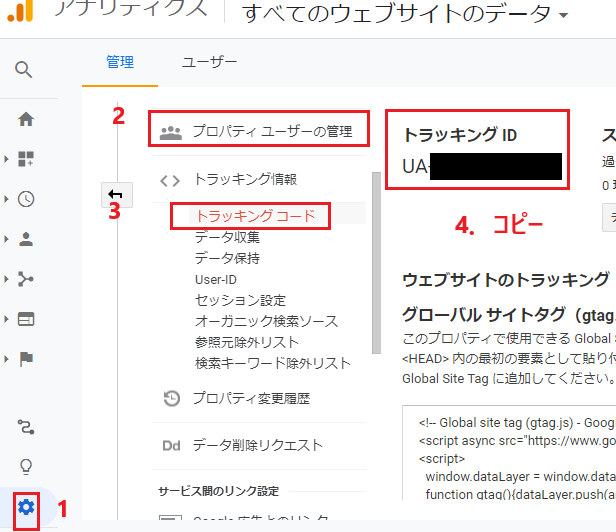
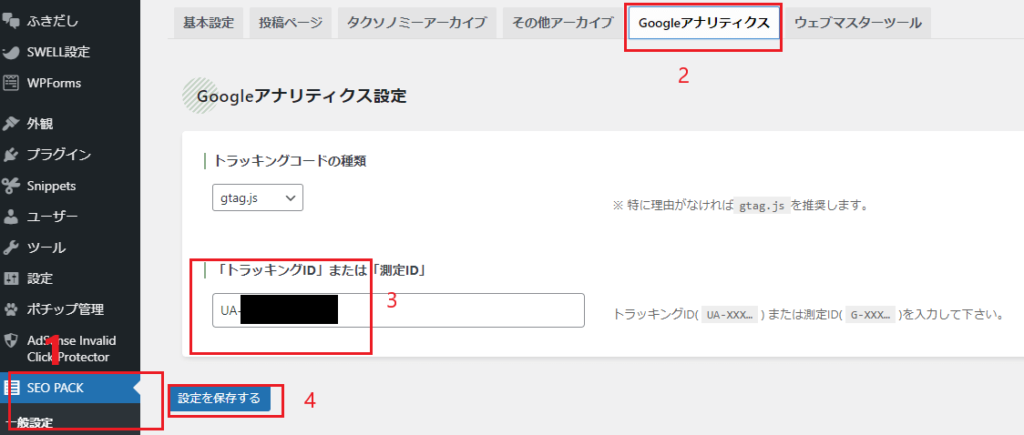
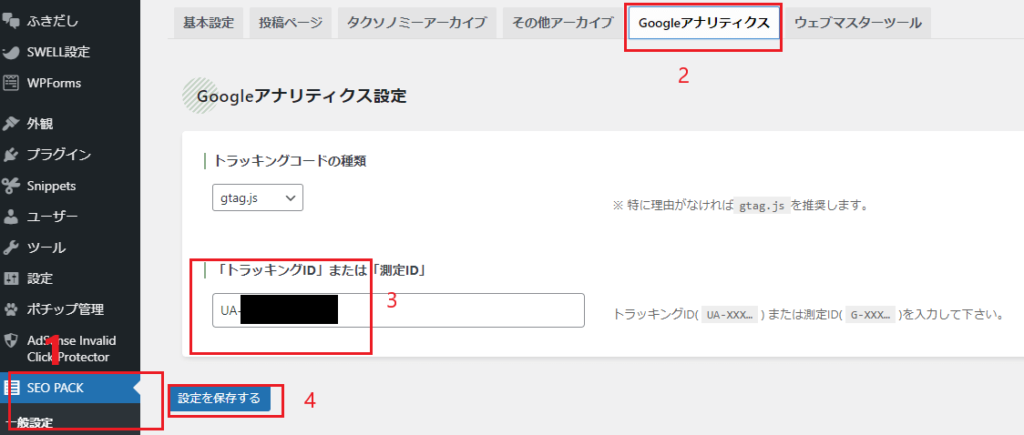
6-1.アナリティクス設定(訪問後のデータを計測)
Google Analitics→管理→プロパティ
6-2.トラッキングID(UA-○○○→SEO SINPLE PACK) →一般設定のトラッキングIDに貼り付け
設定を保存




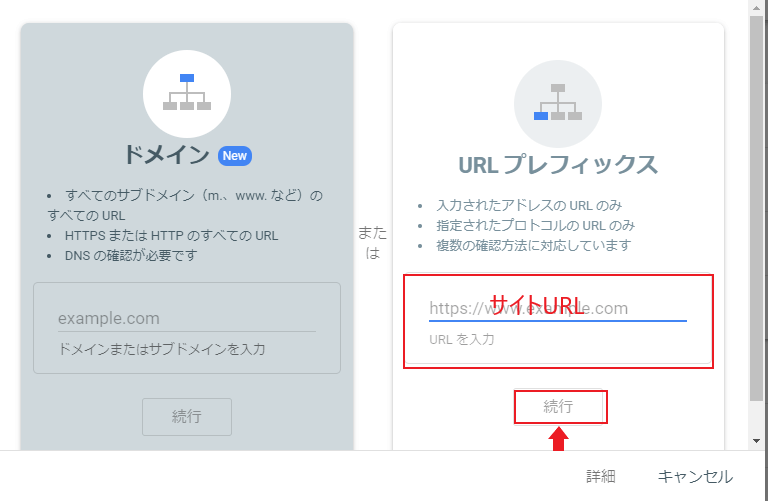
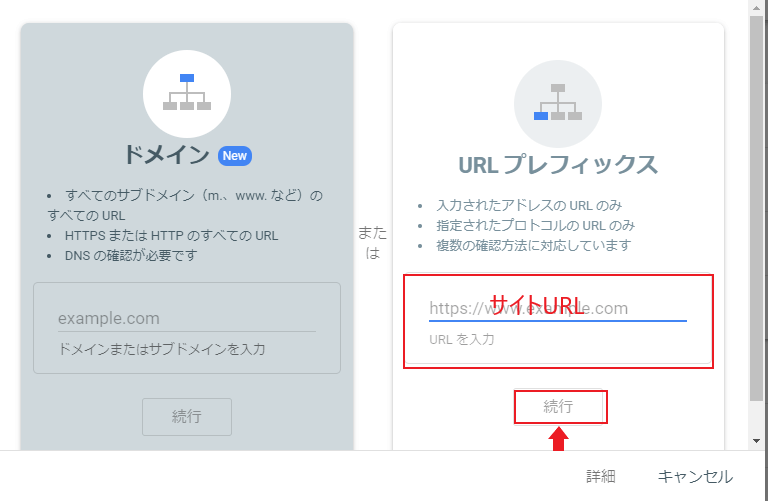
7.Google Serch Console ( 訪問前のデータ)
サーチコンソールを開きます。→プロパティの追加→URLプレフィックスに自分のサイトアドレスを貼り付けます。
「所有権の完了」となります。


8.SEO SIMPLE PACKのOGPの基本設定
ダッシュボード→SEO PACK→OGP設定→基本設定
画像の選択→設定を保存する
twitterメタタグ証する→はい
アカウント入力する
カードタイプ→summary→summary large image
終わりです。
SEO SIMPLE PACK設定後はサーチコンソールとアナリティクスを連携させてデータを収集します
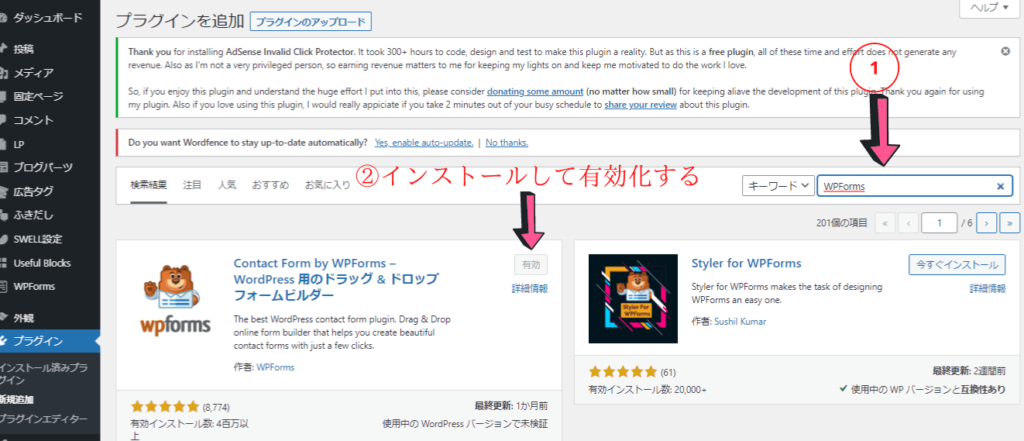
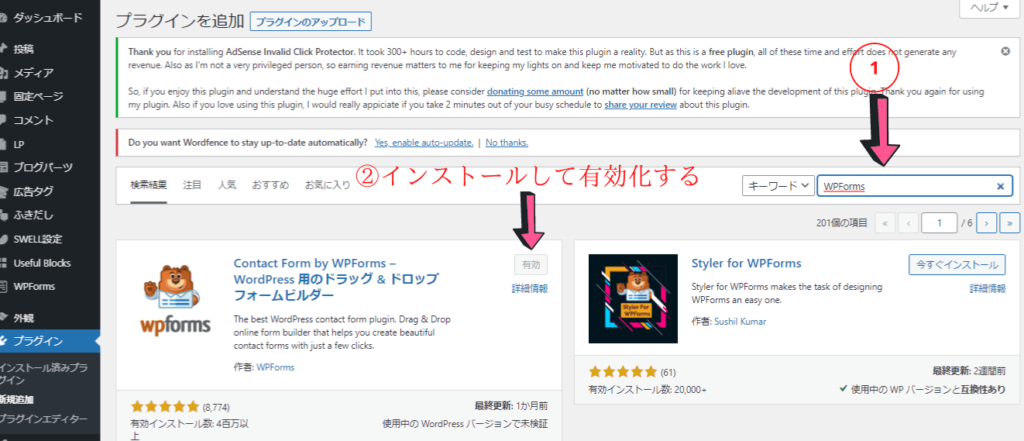
2.WP Forms(推奨)
機能:メールフォームのプラグインで固定ページにお問い合わせフォームを作る
お問い合わせはアドセンス審査やこれからのブログをやっていく上で必要になる項目
設定方法:インストール→有効化


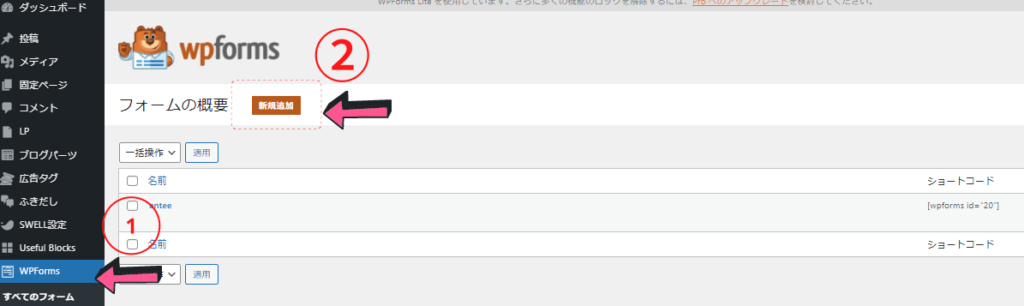
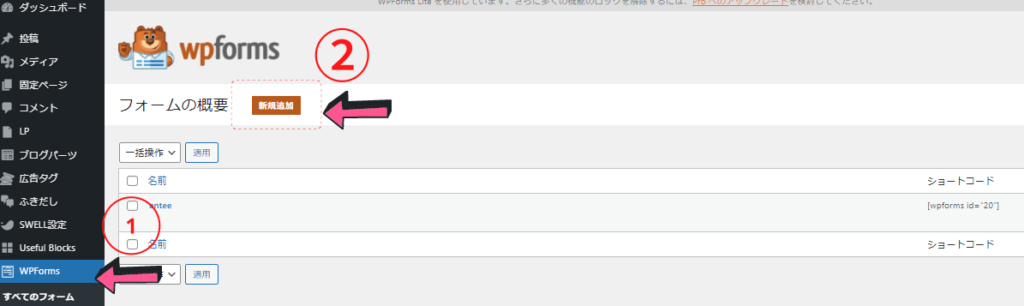
有効化したら①.②の順に行い記事の新規追加をする


新規追加したら追加したタイトルを編集する
①フォーム名:自分の名前
②:簡単なお問い合わせフォームを選択して
③:保存する


1:保存したタイトルの右にあるショートコードをコピーします。
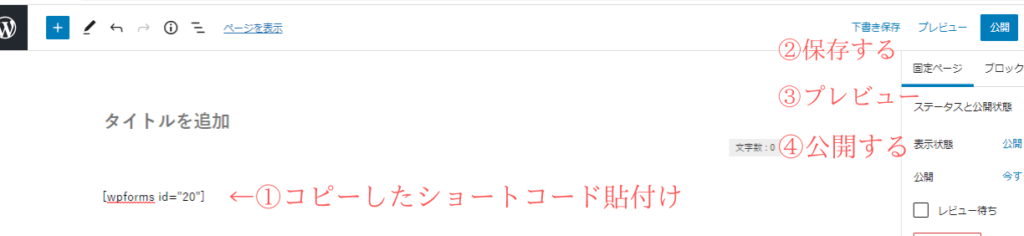
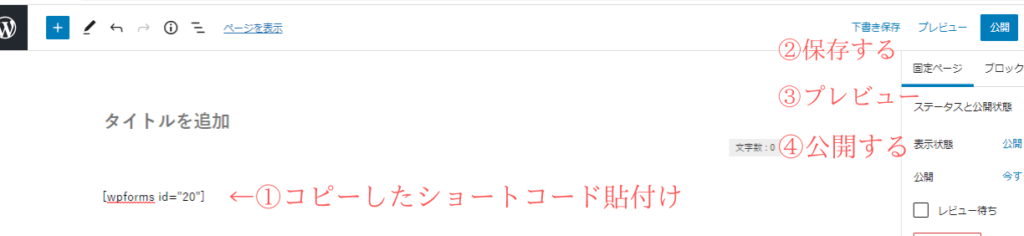
2:ダッシュボード→固定ページの新規追加→固定ページにタイトル「お問い合わせ」にして本文にショートコードコピーしたのを貼付け


固定ページにタイトル「お問い合わせ」にして本文に
①:ショートコードを貼付け
②:保存します。
③:プレビューで確認する
④:公開して完了です。


終わりです。
3.Google XML Sitemaps(SEO SIMPLE PACKと併用を推奨)


機能:サーチコンソールに登録するためのサイトマップを作成する。
サイトマップを作成することで検索エンジンに認識してもらえる。
検索結果にサイトが表示されやすくなるためのプラグイン。
設定方法:インストール→有効化
XMLSite Mapをクリックしてサイトマップ用のURLを確認コピーする。
それをサーチコンソールのサイトマップから送信する。
ダッシュボードの 設定→XML Sitemap
基本的な設定:☑Notify Google about updates of your site
☑Notify Bring about updates of your site
☑サイトマップのURLを仮想ファイルに追加
高度な設定:□匿名以外を3つチェック
Addishonal Pages 投稿の優先順位 ⦿コメント数→⦿優先順位を自動的に計算しないに変更
SiteMapコンテンツ: ☑ホームページ ☑投稿 ☑カテゴリーページ ※おすすめ設定
Excluded Hems : サイトマップコンテンツで固定ページ☑の場合お問い合わせなどを外すことができる
Change frequencies ホームページ→毎日 投稿→毎日 カテゴリー→毎週 タグ→毎週 ※おすすめ
タグとカテゴリーは合わせるようにする
優先順位設定:ホームページ・投稿・優先最小値 1.0 カテゴリー・タグ 0.8 固定・アーカイブ 0
設定を更新
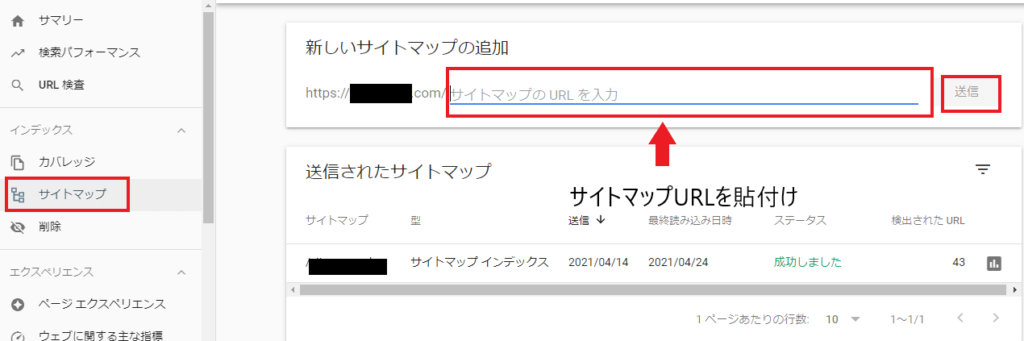
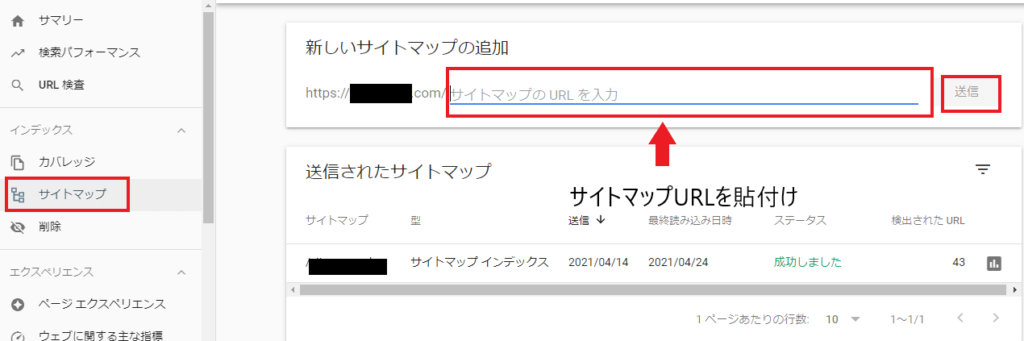
使い方: Googleサーチコンソール→サイトマップ→サイトマップURL入力→送信
サーチコンソール内のサイトマップのところにいってサイトマップのURLを貼付けして送信します。
右下ステータスに「成功しました」→終わりです。
「取得できませんでした」→もう一回。


終わりです。
4.PS Auto Sitemap(xmtlサイトマップ)


機能:SEO効果もあるサイトマップ読者用にもなるサイトマッププラグイン。
WEB全ページをわかりやすく一覧にしたもので利便性回遊率が上がる。
設定方法:インストール→有効化
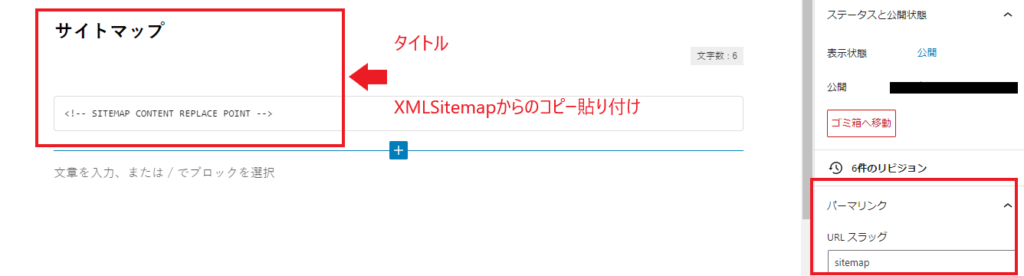
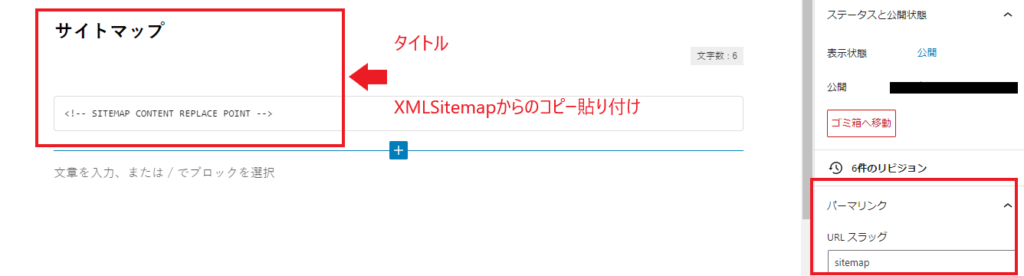
ダッシュボード→固定ページ
パーマリンク「sitemap」 と入力
タイトルをサイトマップと入力
その下に〈—SITEMAP CONTENT REPLACE POINT—〉
下書き
固定ページ一覧からタイトル右のid 番号を確認する


ダッシュボード→設定→PS Sitemapの設定
ホームページの出力☑→□ チェック外す
投稿リストの出力☑
固定ページ出力☑ 見てもらいたい重要コンテンツなければ外す
サイトマップを出力する記事□先ほどのid 番号を入力
出力階層 制限なし
先に出力 ⦿投稿
カテゴリーと投稿の表示 ⦿同一マップ内
除外カテゴリ 表示させたくないカテゴリや記事があれば
除外記事 表示させたくないカテゴリや記事があれば
スタイルの変更 お好みで
キャッシュの使用 キャッシュプラグイン使用時は外す
設定保存
終わりです。
5.Word Fence Security(推奨)


機能:ワードプレスをハッカーや第3者の侵入を防ぐためのプラグイン。
自身のサイトを守ってくれます。
設定:インストール→有効化
1.連絡用メールアドレス入力
2.セキュリティメール受け取る→YES
3.承諾事項にチェック
4.CONTINUE(コンテニュー)
5.画面変わり有料版への変更→NoThanks
ここまでがインストール作業です。
登録:ダッシュボード→Wordfence→Dashboard
説明の表示がでるので表示を消す(右上の×をクリック)
1.下に進んでCLIC HERE TO CONFIGURE(Firewallの最適化)
2.DOWNLOAD .HTACCESS→CONTINUE
3.Installation Successfulが出る→CLOSE
完了です。
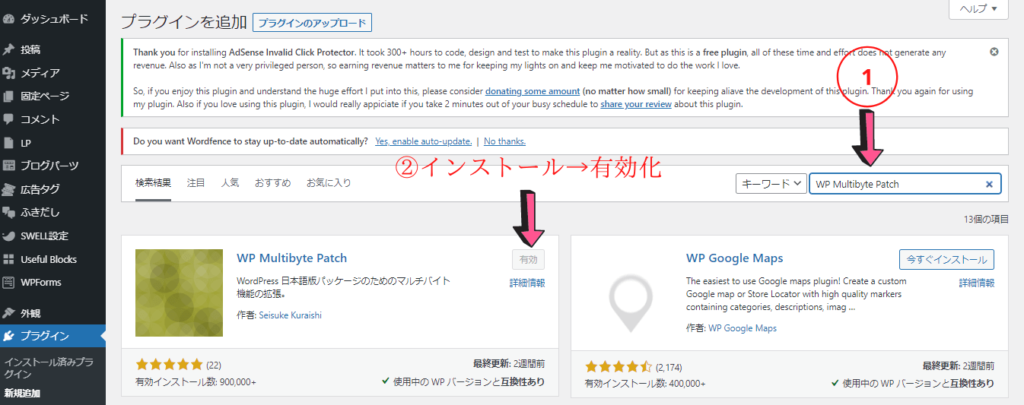
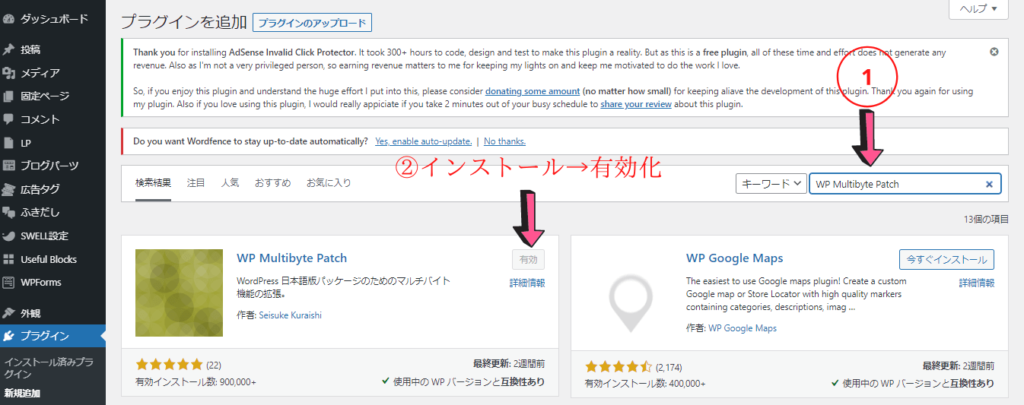
6.WP Multibite patch(推奨)
文字化けを防ぐプラグインです。
機能:文字化けを防止してくれるプラグイン
設定:インストール→有効化


終わりです。
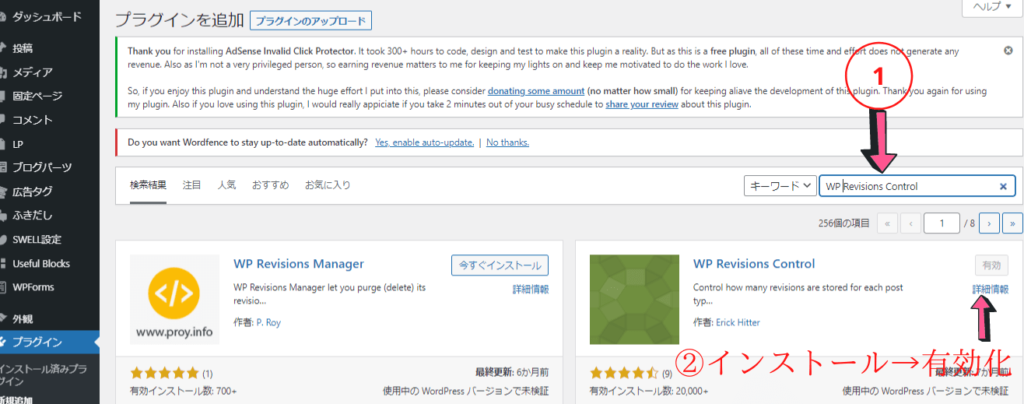
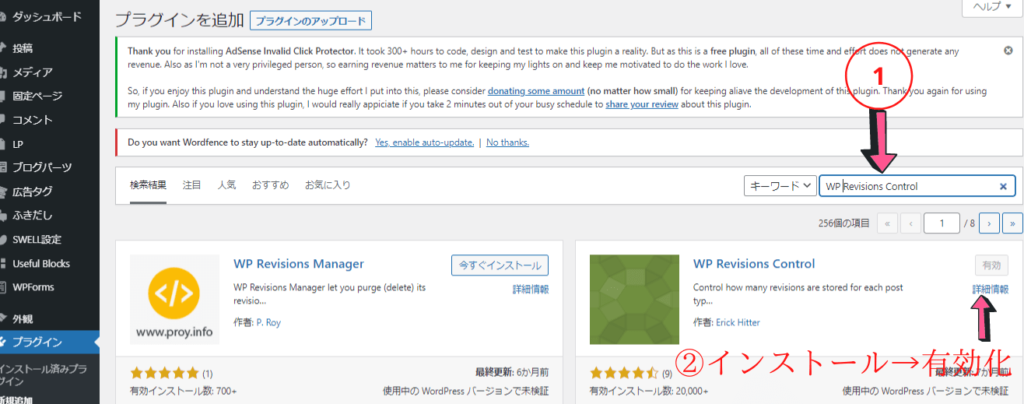
7.WP Revision Control(推奨)
機能:放っておくと無限に増えるリビジョンデータを制限するプラグイン
設定方法:インストール→”有効化”


終わりです。
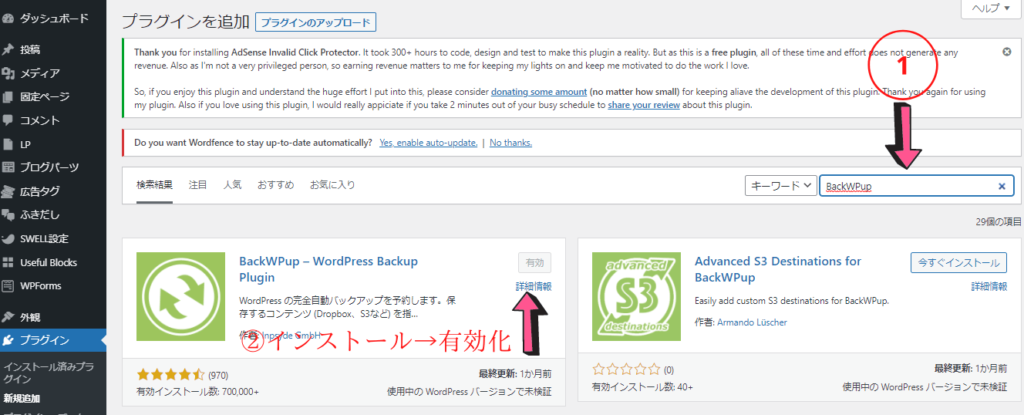
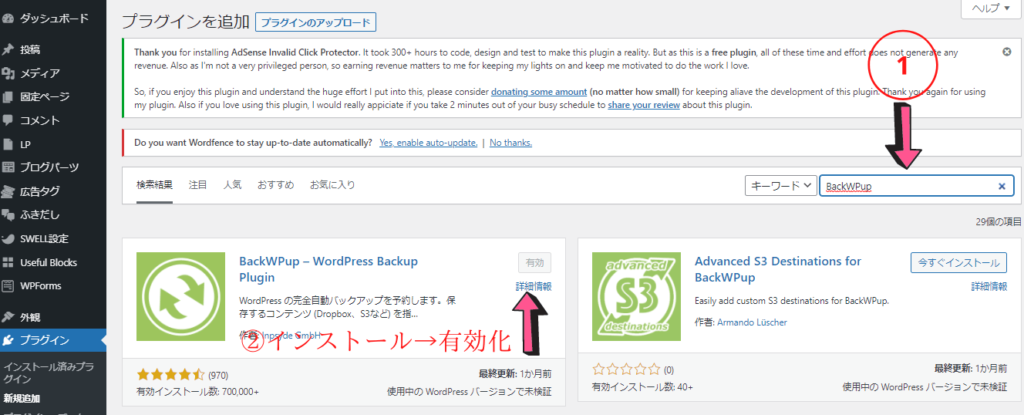
8.Back WPup(推奨)
機能:バックアップ設定できる内容は 一般、スケジュール、データバックアップ、ファイル、プラグイン
設定方法: インストール→有効化


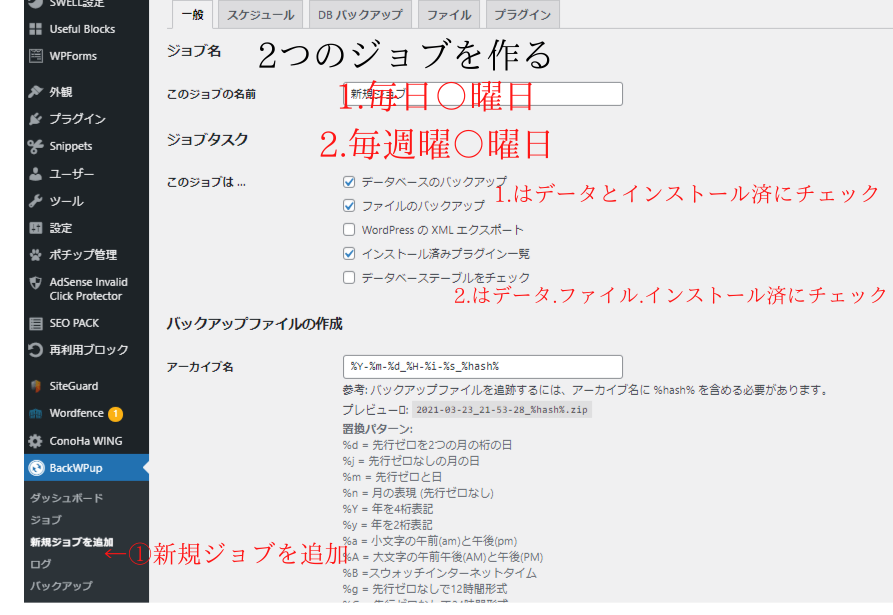
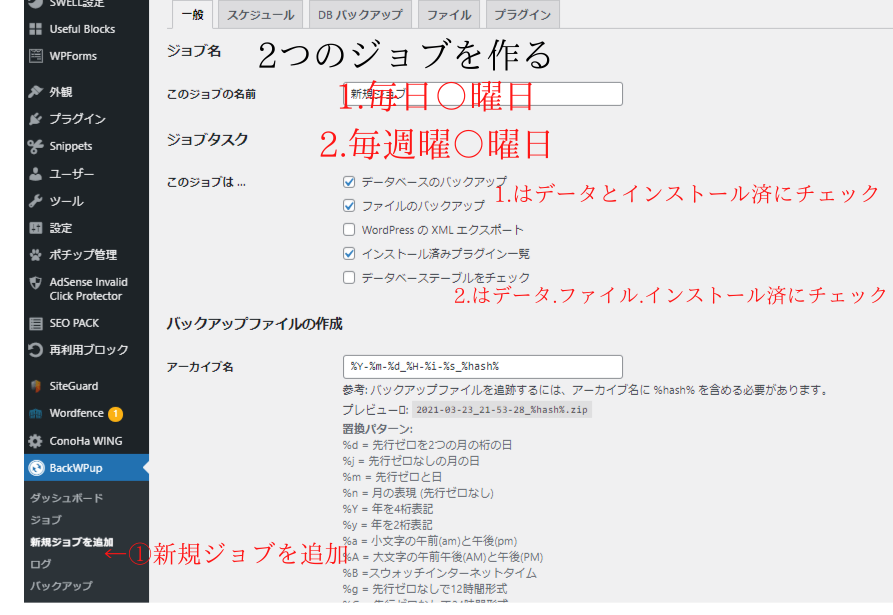
ダッシュボード→BackWP→新規ジョブ
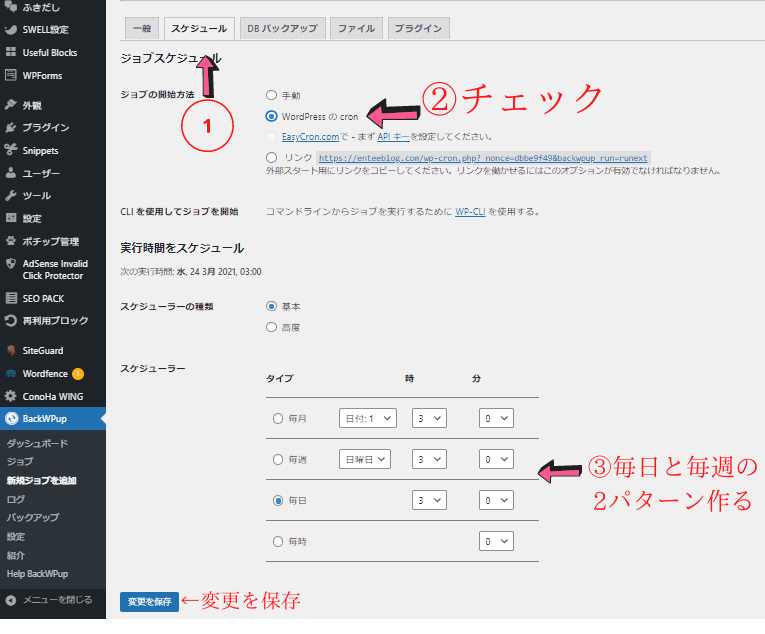
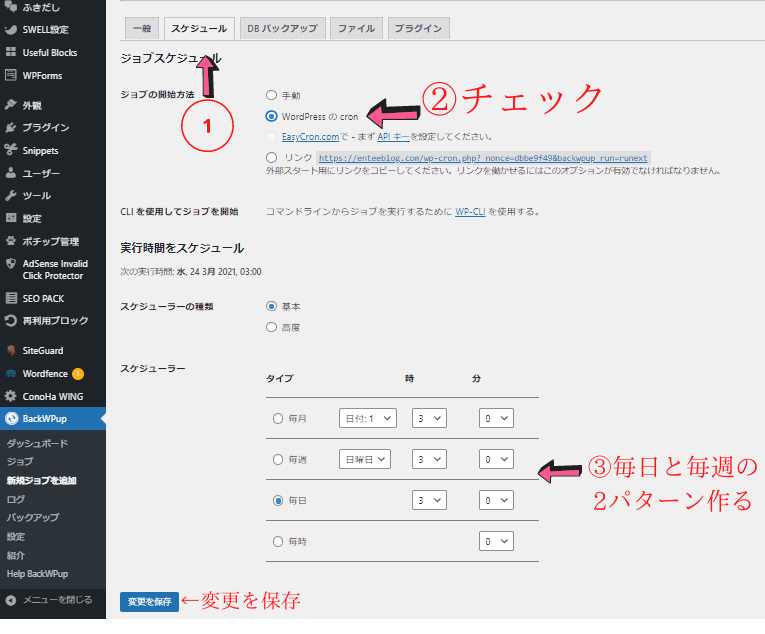
1.一般設定 毎日バックアップ用と毎週バックアップ用の2つを作ります。
最初に毎日〇曜日と入れて作りましょう。
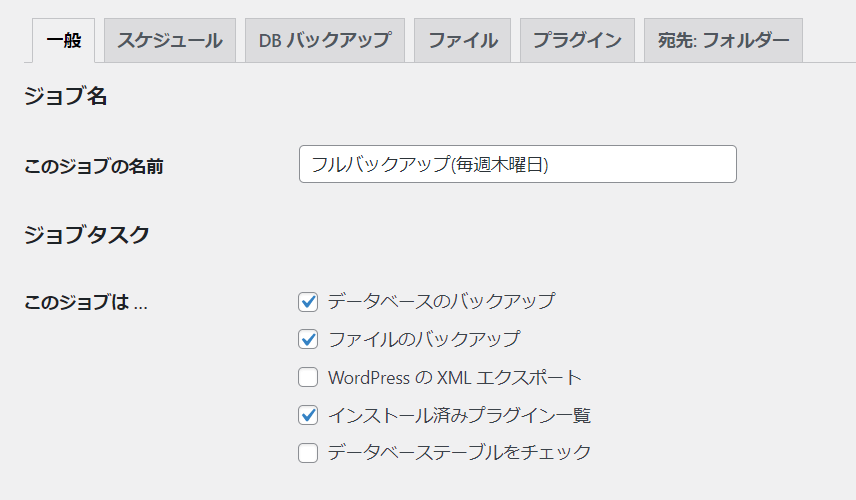
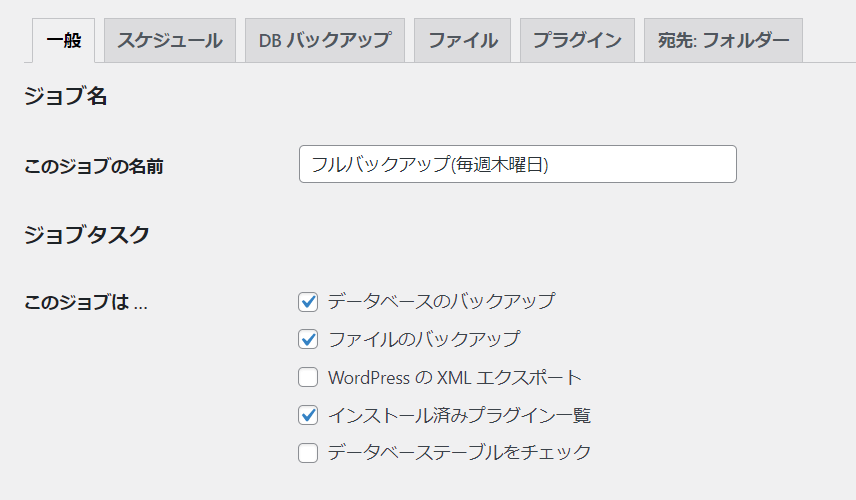
2.ジョブ名:どのような設定にしたのかわかる名前
例:フルバックアップ 毎週木曜日


ジョブのタスク=バックアップを取るデータの種類
☑データベース → データベースに保存されている作成記事・設定
☑ファイル → WPテーマファイルや画像
☑インストール済プラグイン→ プラグイン情報
ワードプレスのXMLエクスポート
別サーバーにワードプレス引越しに使用するデータベース
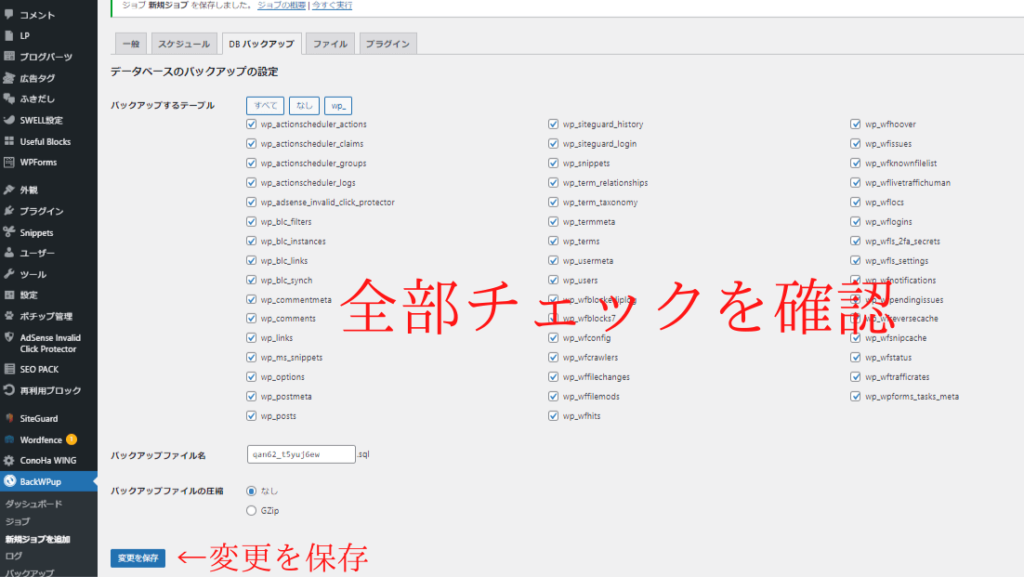
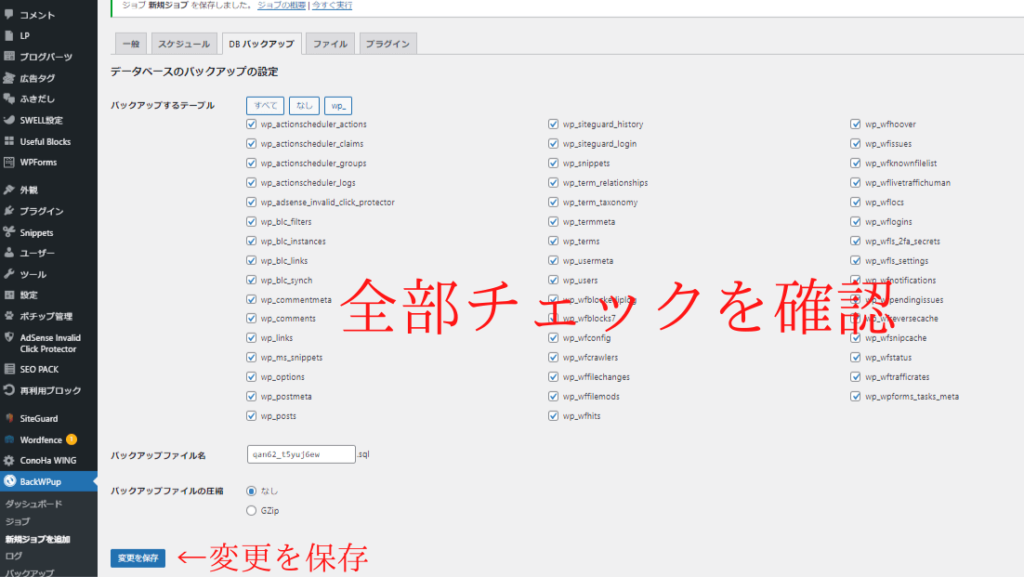
データベーステーブルをチェック
データベースの破損のチェックができる
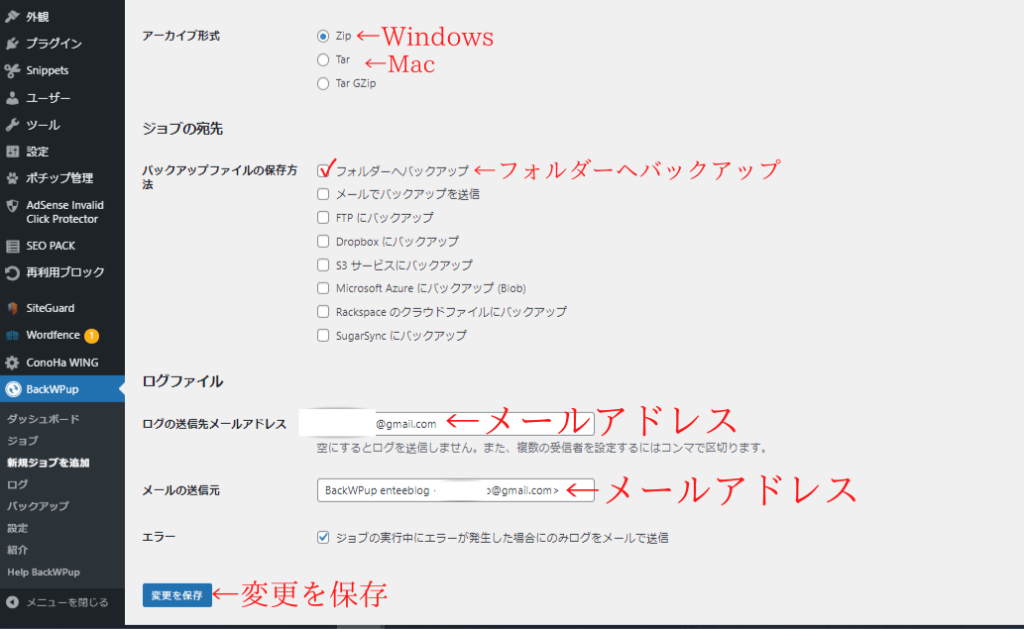
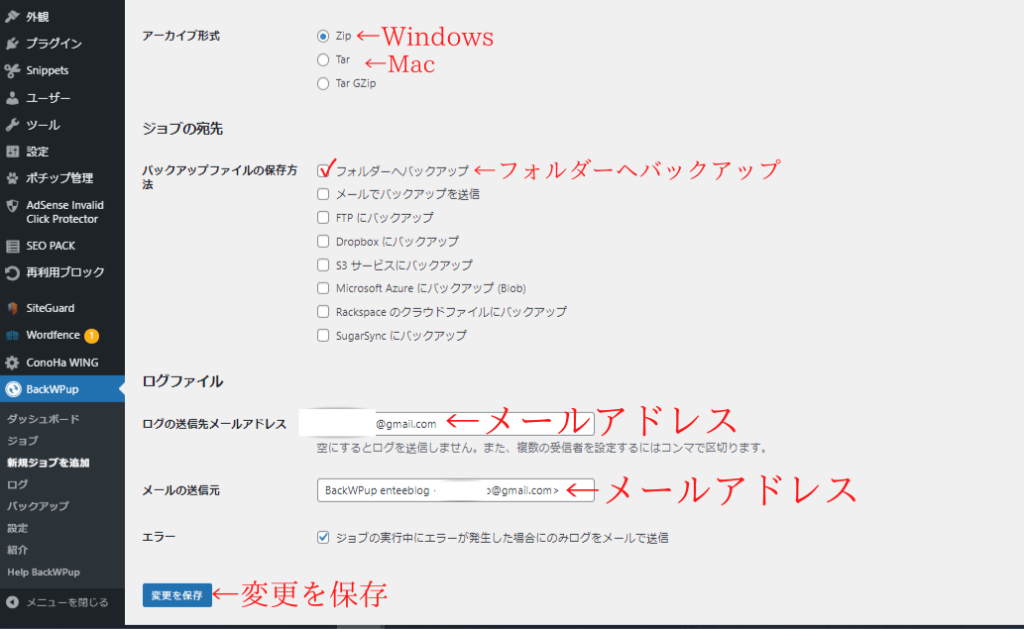
アーカイブ方式: Windowsの人 → 「ZIP」圧縮済みファイル
Macの人 → 「Tar GZip」
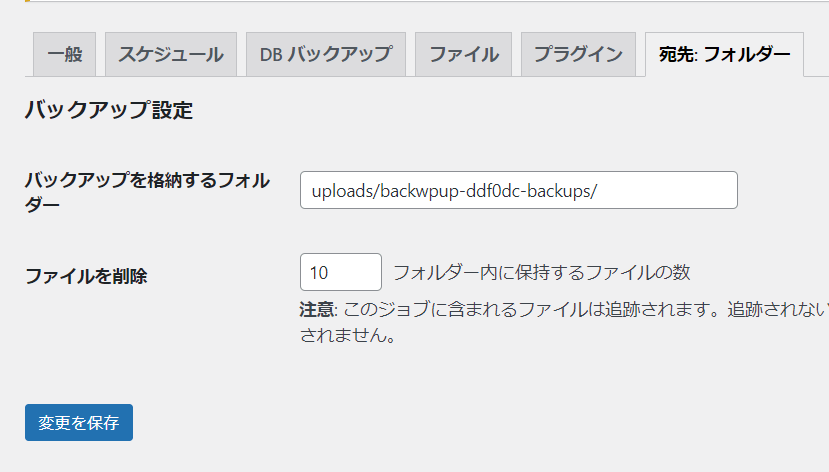
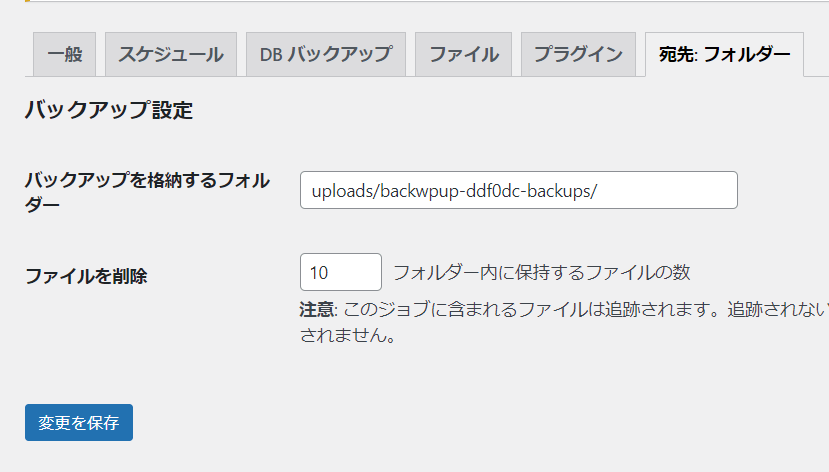
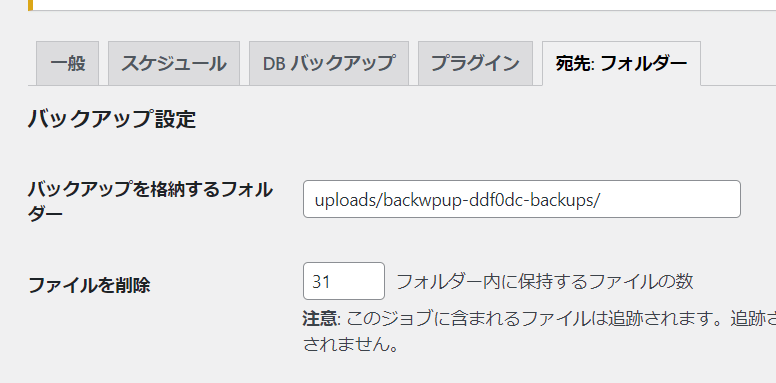
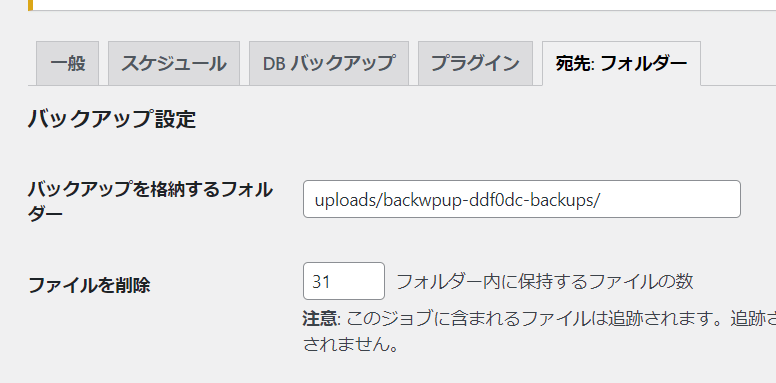
保存方法:☑ フォルダーへバックアップ
ワードプレスをインストールしているサーバー内へバックアップファイルを保存する
ログファイル:ログをメールで受信
☑ジョブの実行中にエラーが発生した場合にのみメール受信
変更を保存する


自分の好きな時間に合わせます。


全部チェックを確認して変更を保存します。


毎週は「データベース、ファイル、プラグイン」の3つチェックします。


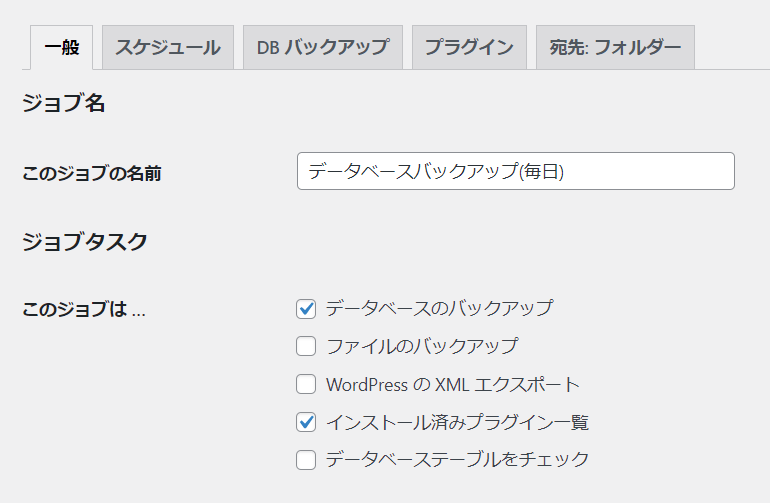
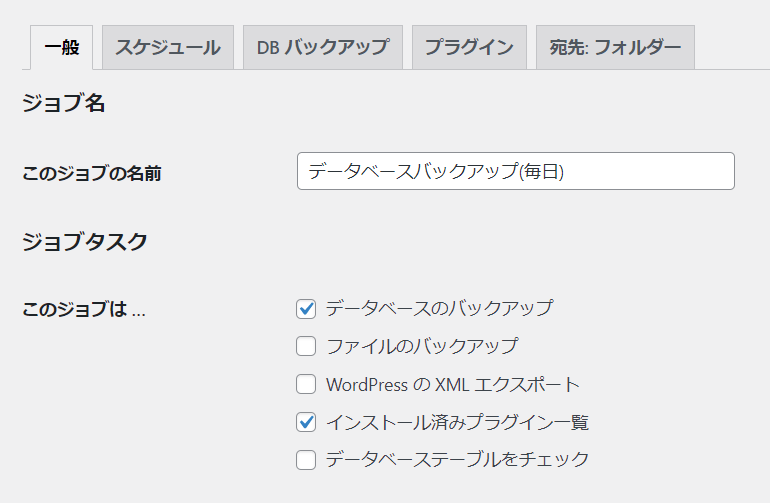
毎日バックアップは「データ」「プラグイン」にチェックします。


例として毎週のほうは10週にします。お好みでお願いします。


例として毎日は31日にして1ヶ月保存にします。お好みでお願いします。


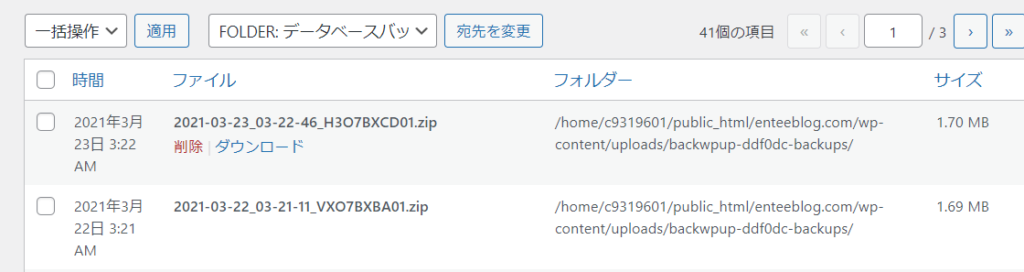
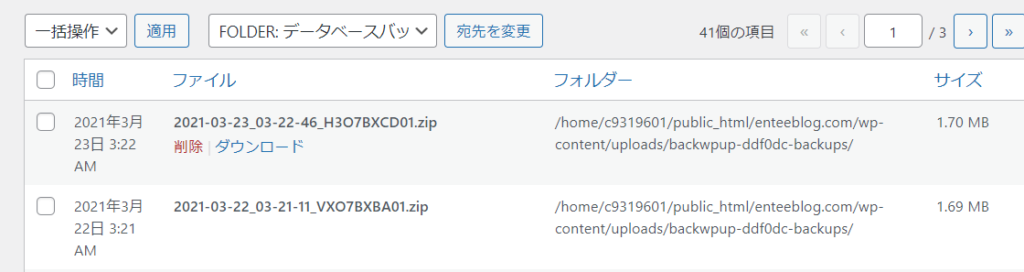
今すぐ実行するとダウンロードできます。


ダウンロードすると先ほどバックアップした内容を呼び出せます。


終わりです。
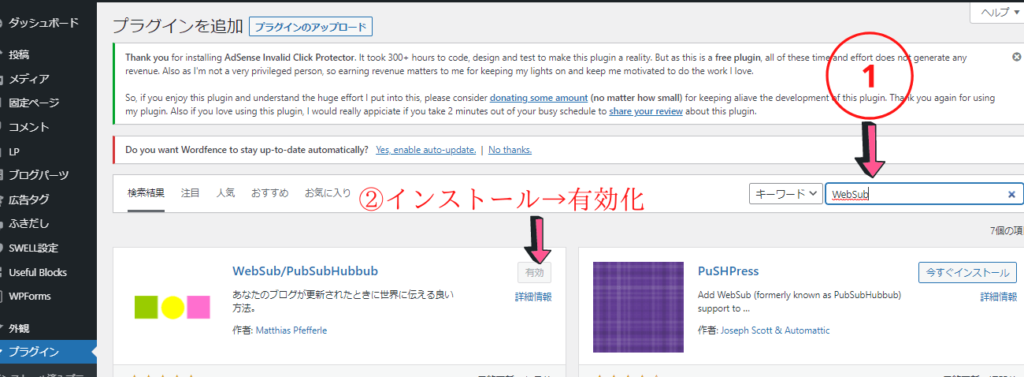
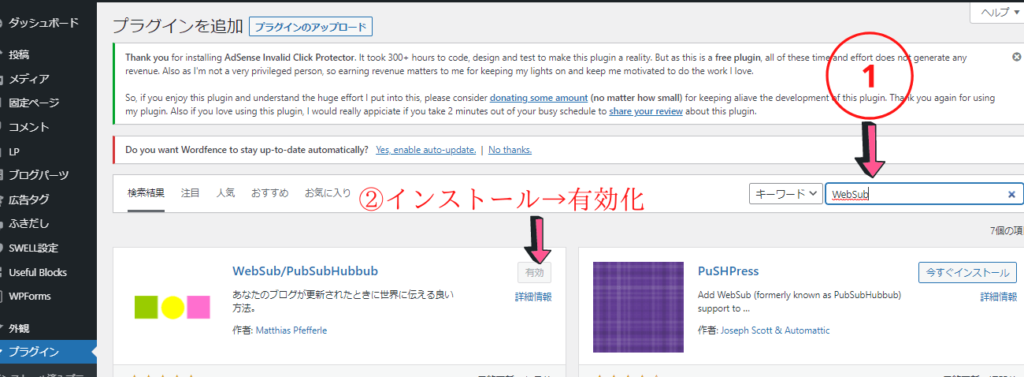
9.Web/PubSubHubBub
機能:記事公開時にサーチコンソールのURL検査をしなくても自動でインデックス(検索に反映)させてくれる。
設定方法:インストール→”有効化”


終わりです。
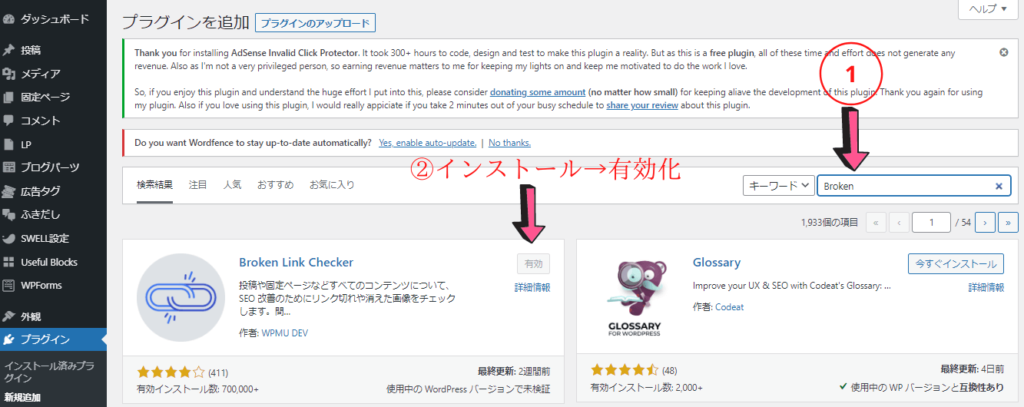
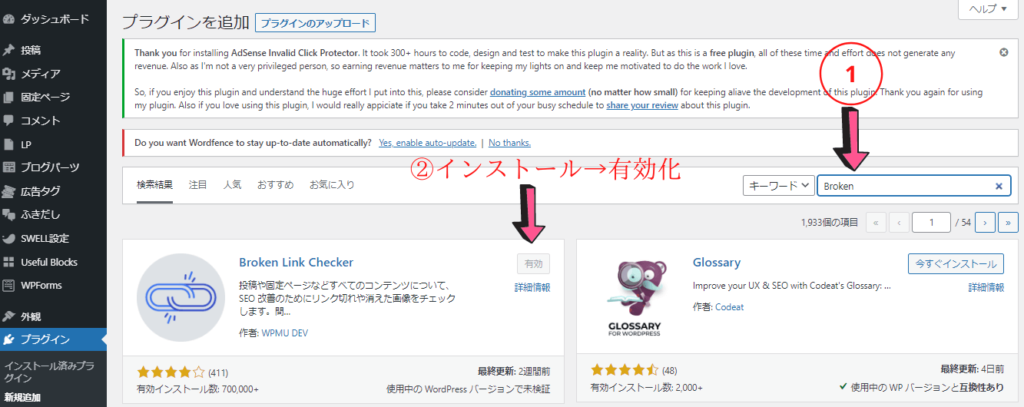
10.Brocken Link Checker
機能:リンクエラーが起きた時にお知らせしてくれるプラグイン
※リンクエラーはGoogle に悪い評価になってしまいますのでリンク切れの放置は注意
設定方法:インストール→有効化


確認はツールのリンクエラーに数値がついたときにリンクエラーが発生しているときです。
いつの間にかリンク切れしているときもあるので地味にチエックしておいた方がいいです。
リンク切れはSEO的にも良くないのでこまめに確認して対処しましょう。
不必要になったプラグイン
機能が同じプラグイン入れているから不必要になったプラグインたちです。
自分が使わないプラグインは無効化しておきましょう。
1.Add Quick Tag・・・タグやコードを呼び出して貼り付ける→ブログカードがあるから使わない
2.Akismet Anti Spam・・・スパム対策→他のセキュリティプラグイン
3.All In One Seo Pack・・・SEO対策→SEO SIMPLE PACK
4.Classic Editor・・・エディター→ブロックエディター
SELL公式にも推奨と非推奨プラグインがあってテーマと相性もあるので知っておいた方が良いです。
2ヶ月してから入れたプラグイン
Googleアドセンス審査に合格したら入れておいてもいいかもしれません。
アドセンス狩りというのを聞いてびっくりしてセキュリティ対策として入れました。
やらないよりはやっておいた方がいいと思いまして入れました。
1.Adsence Invited Click Protector


機能:アドセンスの不正クリック防止
設定方法:インストール→有効化
2.Code Snippets


機能:ショートコードの作成
インストール→有効化
>>設定はコードのコピーがいるので「ちなさん」のブログを参照ください。
3か月目に入れたプラグイン
商品検索プラグインです。
いずれは必要になると思います。
Pochipp


機能:商品検索・リンク作成のためのプラグイン
設定方法:ダウンロードしたら有効化します。
>>Pochipp 設定【もしもアフィリエイトとバリューコマースの登録でAmazonと楽天とYahooショッピングの商品リンク】が簡単に作れます。
ポチップは初心者でも簡単に商品リンクが作れます。とても使いやすいプラグインなのでぜひ使ってみてください。
4ヶ月目で入れたプラグイン
Organize Media Forder


機能:メディアライブラリ(画像)の整理、フォルダーを作って各カテゴリーで画像を分別できるようになる。
設定:>>Organize Media Forderをインストール→有効化で完了です。
このプラグインは最初に入れるべきでした。
投稿画像をカテゴリ分けするとリンクのURLが変わりますので全部
「差し替え」しなければならなくなります。
画像管理は重要です。
画像管理をやってなかったのであとからメディアライブラリがごちゃごちゃして大変な目にあいました。
最後に
プラグインはワードプレスでブログを書く上でとても助かる機能です。
プラグインを作ってくれている開発者様方に感謝の気持ちをもって使用して頂ければいいと思います。
便利なプラグインはたくさんありますが全部入れるとテーマとの相性次第では不具合になることもある。
プラグインの入れすぎは通信環境を悪くしてサイトの通信が遅くなる恐れがある。
SEO、サイトマップ、セキュリティ、問い合わせフォームは絶対必要。
以上です。
ご覧いただきありがとうございました。
ブログ初心者必須画像ツールも見てみてください